This tutorial covers customization of responsive BrendA footer on a Plone 4.1 website.
Overall, BrendA theme footer can be subdivided into two parts: standard Plone footer(1) and so-called colophon with some theme info (2).

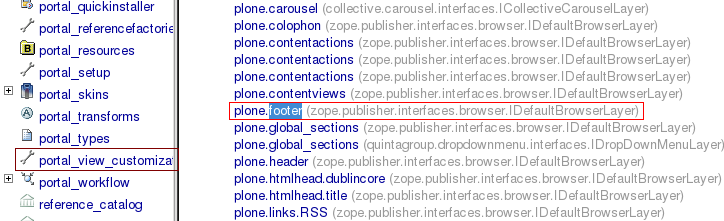
Go to portal_view_customizations (Template customizations) and open plone.footer (zope.publisher.interfaces.browser.IDefaultBrowserLayer):

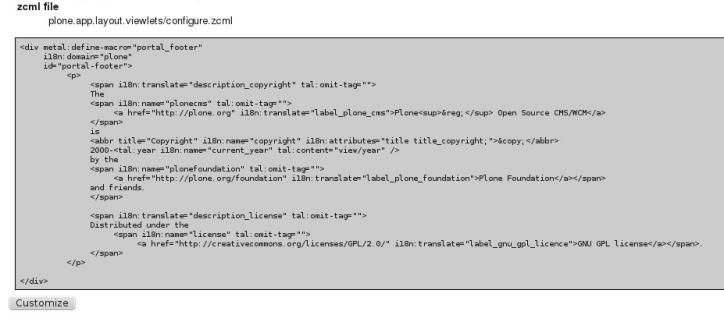
In the opened window press Customize button:

Then make necessary edits, and save your changes.
To hide theme credits and Plone colophon (2) you will need to add a special class to your ploneCustom.css.
#portal-colophon {
display: none;
}
Read our tutorial on how to customize CSS stylesheets in Plone.