This tutorial covers customization of BrendA Plone Theme on a Plone 3 website. For customizations on Plone 4 - see BrendA Plone Theme customization in Plone 4 tutorial.
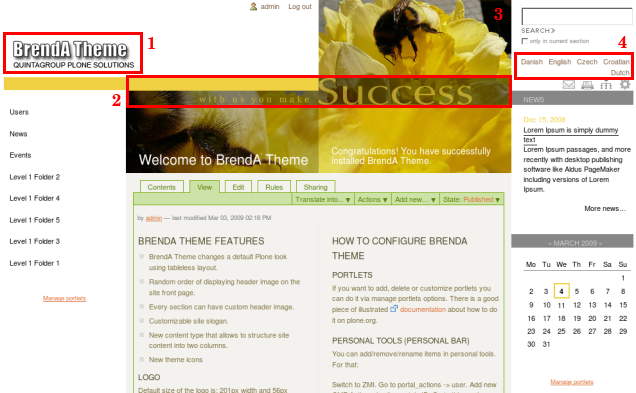
Imagine we have a new Plone 3 site with Quintagroup's Plone BrendA Skin installed. Front page will approximately look the following way, where:

- company logo, that may be replaced with yours
- portal slogan, can be changed to your own
- brendA skin default image, can be different for different folders
- links to shifting between site languages on multilingual sites, LinguaPlone support
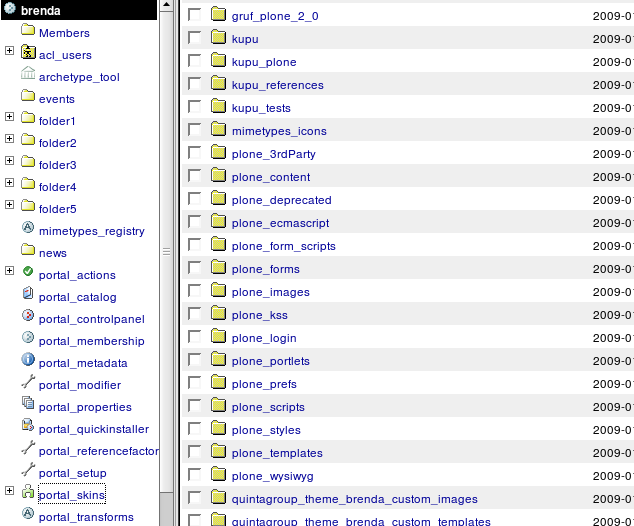
All the changes in BrendA Plone Skin can be done via Zope Management Interface. ZMI can be reached by adding /manage to site URL. In the left navigation menu select portal_skins. Then select either quintagroup_theme_brenda_custom_images, quintagroup_theme_brenda_custom_templates, or quintagroup_theme_brenda_styles among right portal_skins content items. These are folders where all the following changes will take place.