Follow Add, edit or remove a portlet in the header area... link that appears in the right bottom corner of the top area when cursor reaches top area.

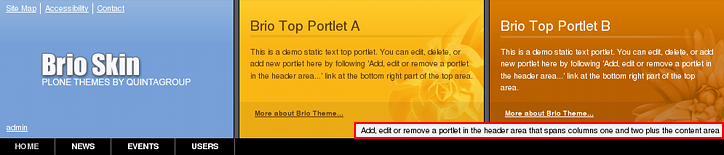
To make top area display carousel of images - add Carousel portlet as a of top area portlets. Let's create one big top portlet (will occupy central and right top parts), for this we add Carousel portlet into In Header Portlet C column.
Remember about PORTLETS LOCATION RULE: Portlet assigned into In Header Portlet C column will occupy the whole top central+right area, but prerequisite is no portlets in columns A and B. So please hide or remove portlets from column A and B.

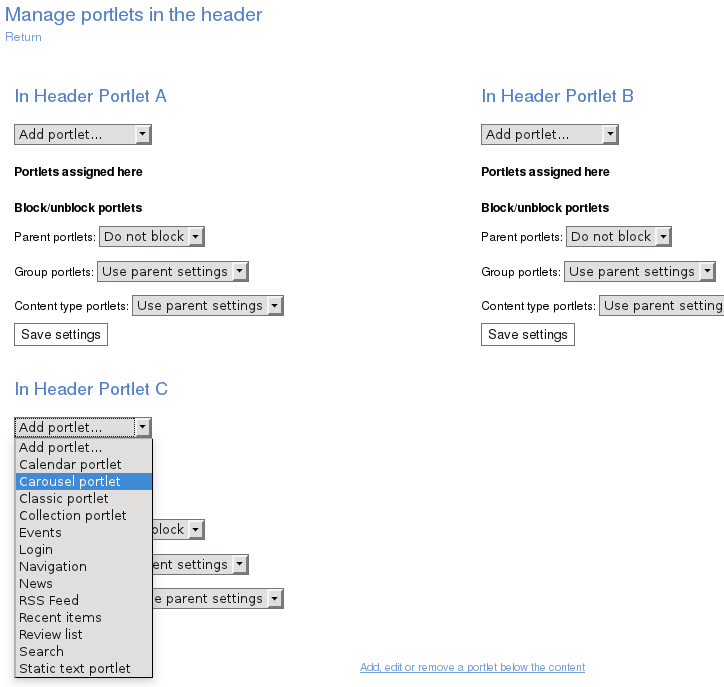
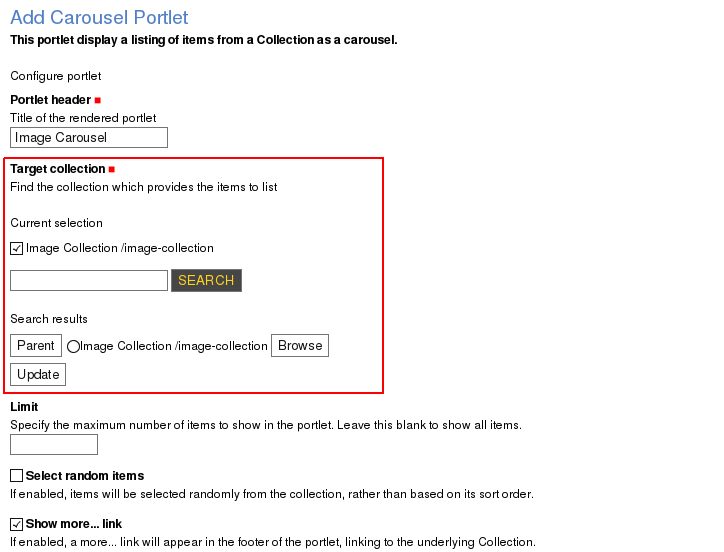
Specify what items this carousel will display (you have to create collection with images beforehand):

Now you will have image carousel on the top area (images are sliding and they change one another every several seconds). Besides, you will see Edit Carousel link that leads to the corresponding collection edit form.

Images dimensions
Please use images of the following dimensions on Brio diazo theme top area:
- column A: 336*193px
- column B: 324*193px
- column C: 668*193px