The following tutorial covers customization of BrendA Plone Theme colors on a Plone 3 website. See instructions for later theme versions in Diazo BrendA theme colors customization in Plone 4.1 and Color Scheme Customization in Plone 4.0 tutorials.
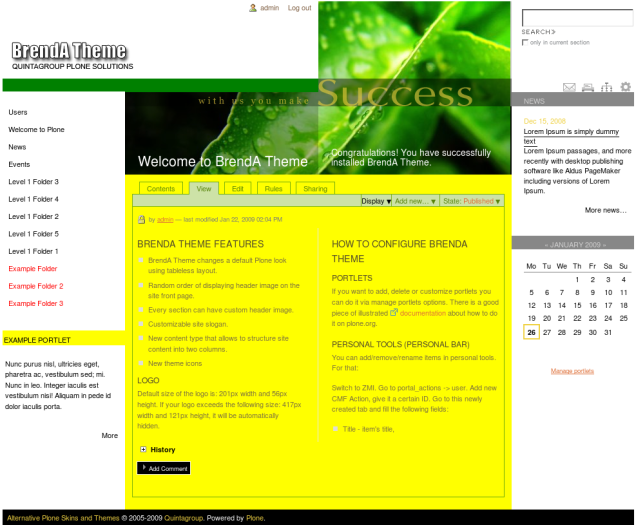
BrendA Plone Skin has different colors displayed on site's top breadcrumbs area, main content area and site footer.

To change BrendA skin colors you have to customize base_properties, and change corresponding items values in it.
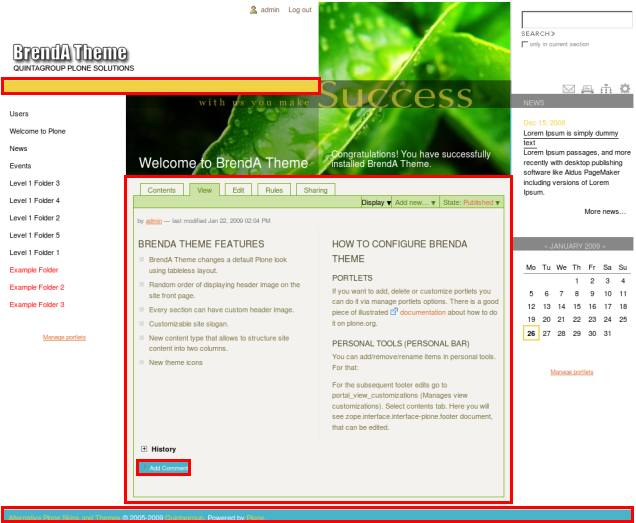
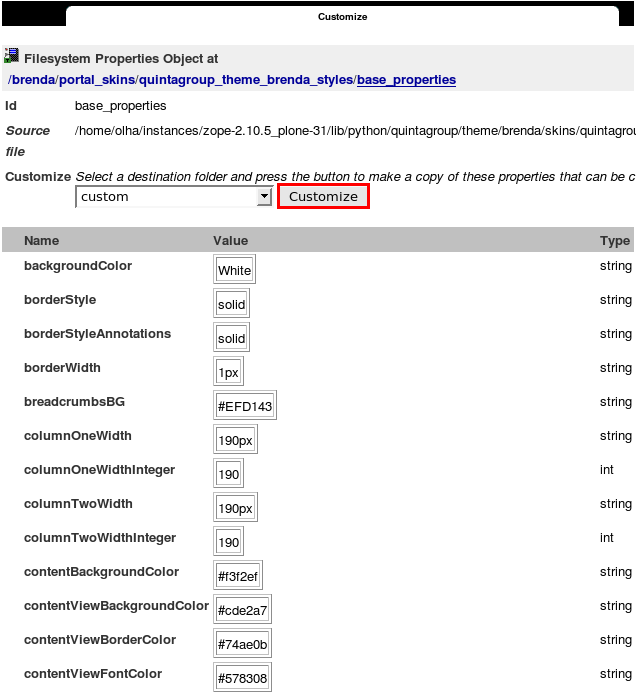
Go to ZMI and select portal_skins -> quintagroup_theme_brenda_styles -> base_properties

that contains information about Plone's color, logo and border defaults. To make any changes to BrendA skin - press Customize button.

In the opened window set new values for:
- breadcrumbsBG value - to change skin top yellow color (e.g. let's make it green)
- secondaryColor value - to change:
- footer background color
- 'Add Comment' button background color
- first heading background color for site sections (e.g. let's make it black)
- contentBackgroundColor value - to change:
- content area background color
- column 1 portlet header background color (e.g. let's make it yellow)
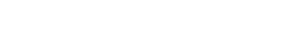
Here is what we got: