WHAT IS A PROGRESSIVE WEB APP (PWA)?
The term might appear confusing at first glance, however ‘progressive’ speaks for itself. Progressive Web Application (PWA) is such type of application that is developed with common technologies, is delivered through the web, fits any platform, and is known for its app-like user experience.
At Quintagroup, we execute the full lifecycle of PWA development employing such technologies as JavaScript, React.js, Angular, Vue.js, HTML, and reach app-like behavior by integrating features that are common for native applications.
Such apps have quickly gained recognition since they allow businesses to deal with one of the greatest challenges when it comes to application development - variety in platforms requires variety in approaches and technologies, hence, more funds and time.
PWAs save much effort and costs by having the capability to properly function on any platform that uses a standards-compliant browser, including both desktop (with Windows, Linux, ChromeOS, macOS) and mobile devices (with Android and iOS), which closes the gap between web and native apps.
WHY PWA?
Why exactly have PWAs immediately drawn attention to the concept? The reason is simple, finally, there is no need to choose between web and native applications or develop separate apps. Of course, platform-specific applications are considered highly reliable and productive, however, not always is this efficient for a business to develop several native applications, especially when it is well-known that PWAs are fast, convenient, and adaptable. Since, of course, any business aims to be as user-friendly as possible, it is vital to think through how to fit all platforms, and that is when they turn to PWAs that allow them to be present on all platforms without building several separate applications.
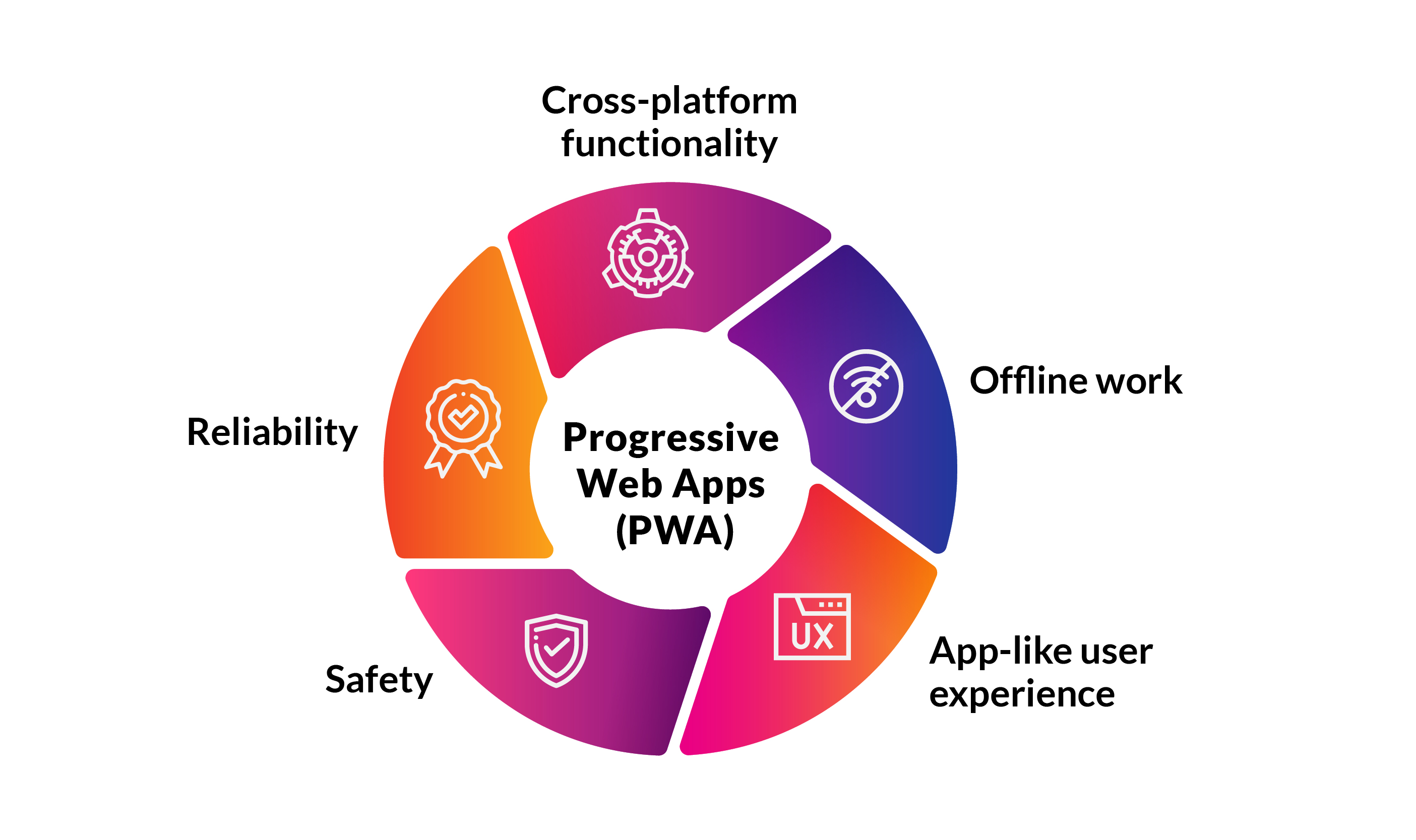
Which features make PWAs so special? Indeed, there are many, but let’s focus on the primary ones.

- Flexibility. PWAs work perfectly regardless of a platform or browser choice as far as it conforms to the standards.
- Off-line/low-quality network functioning. An application shell is cached, thus, it loads instantly on repeat visits while the dynamic content (e.g. message history or shopping cart) refreshes every time the connection is stable.
- App-like experience. App-like interaction(e. g. push notifications, self-updates) makes it very familiar for a user to navigate an application.
- Safety. PWAs are served via HTTPS, a protocol that secures communication and prevents information leakage.
- Easy installation. Within seconds, with no complex instructions, you have fast access to the app. Simply put, once users visit a website they are interested in, at the top right corner of the address bar, they see an option ‘install’. Simply by clicking it, they add a shortcut to their home screen right away. Here you go, the application is ready to be used as a regular platform-native application.
RECENT CASES OF PWA INTEGRATION
Many world’s leading companies were willing to be noted among the first ones to develop PWAs to win the market’s attention. Many have indeed successfully launched PWAs that brought positive outcomes, boosted sales and brand image. Let’s take a look at a couple of real examples.
Starbucks
Figures show that Starbucks' user engagement rate increased after the PWA launch. Users now have fast access to the menu and can reach it even offline, hence, the number of orders placed online has raised significantly while the number of daily active users has doubled.
Uber
Uber PWA is such a lightweight web application that it loads within 3 seconds on even 2G networks, which, of course, has made it a number one choice application among users.
Pinterest saw an increase in user engagement rate by 60% and in average time spent by 40% by simply providing an option of a PWA for their users. The fact that Pinterest PWA requires only 150KB of storage space while native apps start at about 9.6MB at least is worth mentioning as well.
Twitter Lite is indeed a lightweight application as it takes only 600KB. By adding a PWA option, Twitter managed to reach an increase in pages per session by 65%, in Tweets sent by 75%, and a decrease in bounce rate by 20%.
Let US BUILD A PWA FOR YOU
AS A PWA DEVELOPMENT COMPANY, WE CAN DO THE FOLLOWING FOR YOU
- PWA discovery phase
- PWA design
- PWA development
- PWA integration
- PWA maintenance
- Staff Augmentation
Let us know your needs, and we will shortly come up with a solution that will perfectly fit your vision. Feel free to reach us. We are here for you to be progressive together and help your business grow and accelerate.