The following tutorial will show you how to change the default theme colors on Plone 4.2 website.
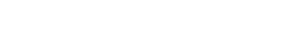
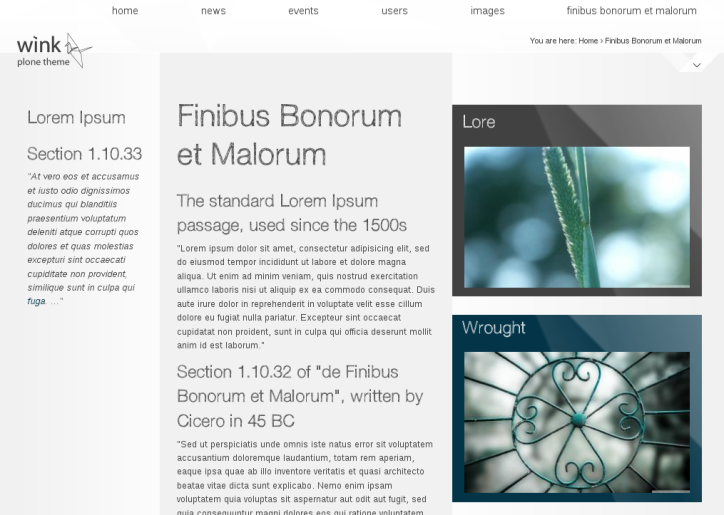
Wink is a responsive theme for Plone that allows you to set your own colors for website elements. By default the theme has this rich rusty color that is used as a highlighter for links, portlets, navigation menu.

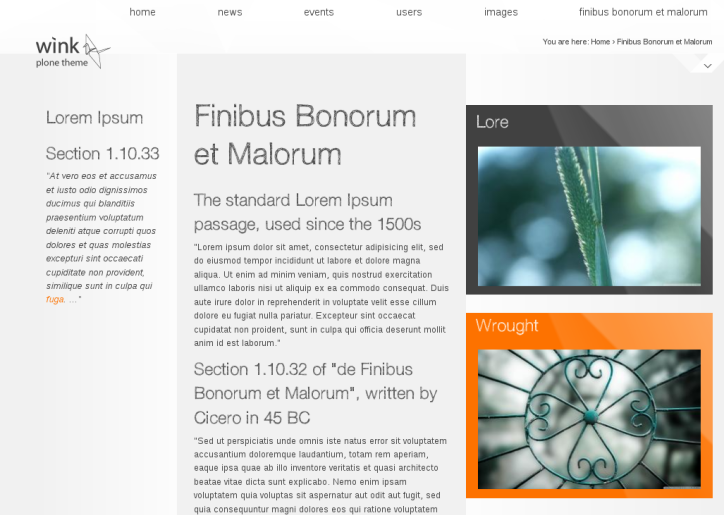
You can globally change default site colors via Site Setup -> Diazo Theme -> Advanced Settings tab.
Note: For Diazo Support extension starting with 1.1b1 version, proceed to Site Setup ->Theming -> Advanced Settings tab.
In Parameter expressions textarea fill in the desirable fields with valid css colors (e.g. #CDAA7D). By changing main_color value you can set new theme colors globally for top area and link hover effect.

Enter new values for the fields and save changes to apply the new theme color on the homepage and all other sections of your website.

To return to default theme colors - remove the ones you entered and save changes.
Folder color
The theme also allows you to set your colors for separate folders. First you need to install quintagroup.substyle.
Find your buildout.cfg file, typically located in the zinstance subdirectory of your Plone installation directory. Simply add product to the eggs list in your buildout.cfg file, and optionally a version (otherwise, you get the latest available). In find-links section add http://dist.quintagroup.com/products/. Rerun the buildout and restart your Zope instance. Now you can activate the extension via Site Setup -> Add-ons.
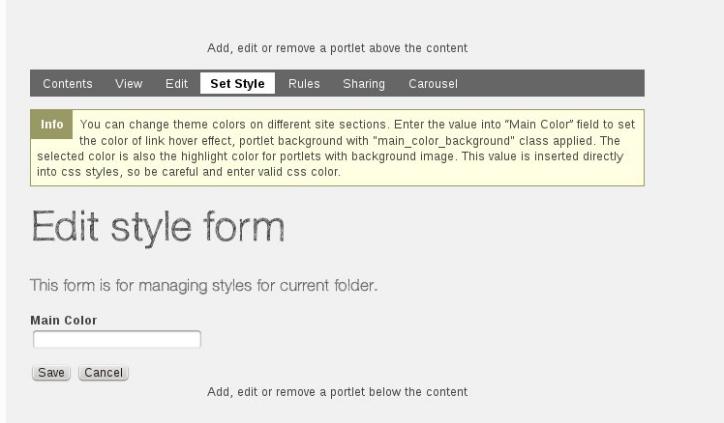
Navigate to the folder you want to change the color scheme for and open Set Style tab. Fill in a valid CSS color into Color field and save changes.