The following tutorial covers changing of Chameleon Plone Theme global navigation width on a Plone 3 website. Instruction for Plone 4 website - see in Global Navigation Width Customization in Plone 4 tutorial.
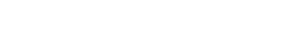
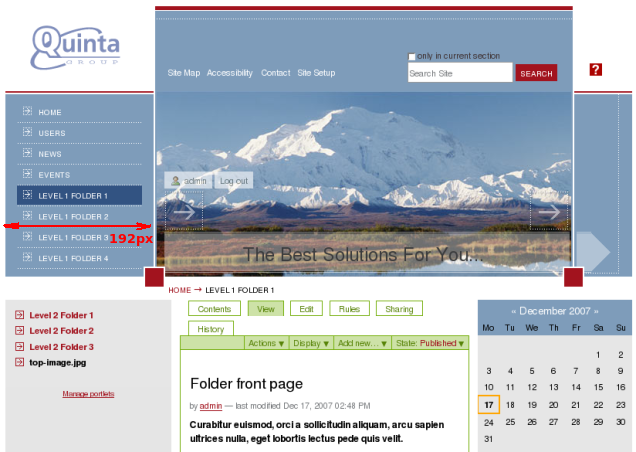
Top area on a site with Chameleon Plone Skin installed is subdivided into three parts: global navigation, image area and right area. Width of global navigation can be set, while central and right parts width is not changeable. Global navigation width defines the whole site width. In case you change navigation width from default 215px you will influence the whole site width.

Global Navigation width is defined by the globalNavWidthInteger property. You can use this property to set Global Navigation width. This can be useful in cases when your company logo width is less or more than 215 px, and you want navigation width fits your company logo width.
Let's consider the example we had in Part 1 when we have changed default logo with Quinatgroup company logo. Quintagroup logo dimension is 184*90px (plus 8px that are in margins), which means we need to decrease navigation width from default 215 to 184+8=192 px so that logo and navigation fit one line.

1. Global Navigation Width Change via ZMI
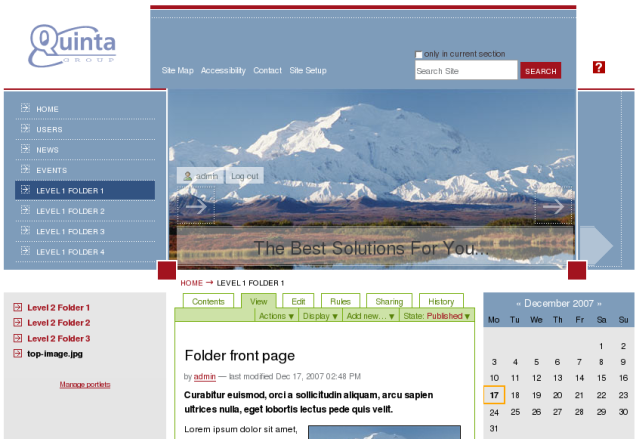
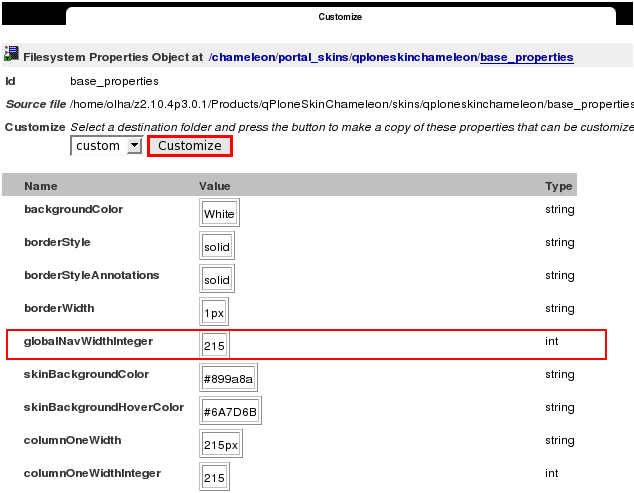
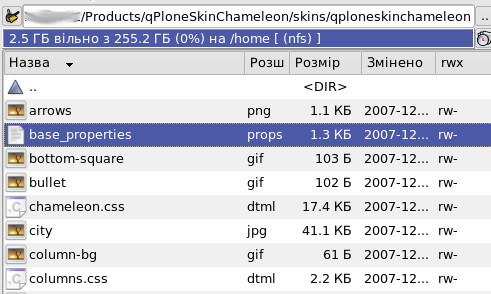
Go to ZMI and select portal_skins -> qploneskinchameleon. This folder has base_properties document

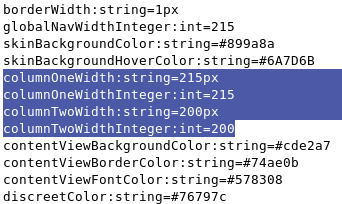
that contains information about Plone's color, logo and border defaults:

Now global navigation width is 215. In case you want to change this number press Customize button. In the opened window change globalNavWidthInteger value from 215 to your new width. Let's put globalNavWidthInteger value = 192 so that navigation width fits Quintagroup logo.

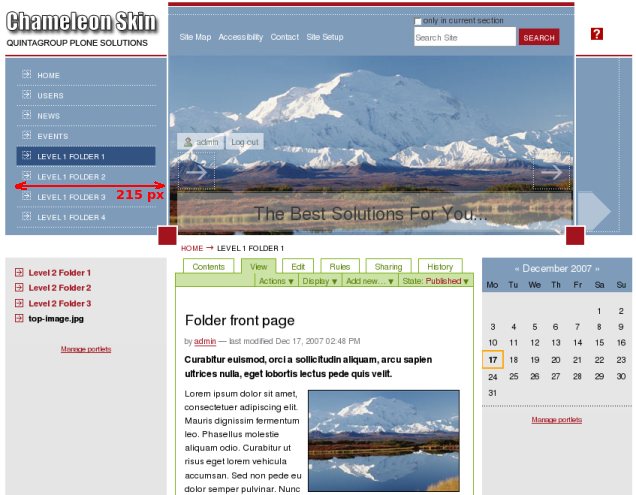
Save changes. Now return to Plone Interface and you'll see your changes applied: navigation width decreased to 192px, and fits company logo perfectly:

The decrease of navigation width from 215 to 192 px means the whole site width was decreased by 23px (215-192px).
2. How to change column width through File System
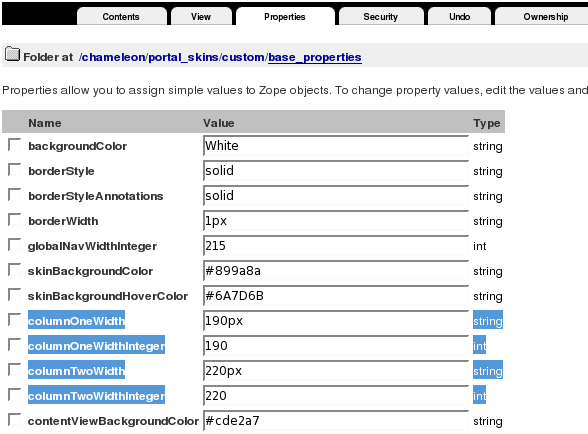
There is a base_properties document in qploneskinchameleon folder:

Open it and you will see the list of main skin properties: Plone's color, logo ans border defaults:

Now global navigation width is 215. In case you want to change it - change globalNavWidthInteger value from 215 to your new column width. Let's put globalNavWidthInteger value = 192. Save changes. Now restart server so that changes are applied. When you get back to Plone interface you will see your changes applied: navigation width decreased to from 215 to 192px, and fits company logo perfectly.